Blog #22
How to Manage Website Maintenance: A Step-by-Step Guide to Editing NGINX Configuration
# Reason
Hãy tưởng tượng website của bạn tạm thời không khả dụng do bảo trì do (đang có lỗ hổng lớn, hoặc thay đổi lớn) cần phải stop server ngay lập tức. Nếu bạn stop server một khoảng thời gian, khi người dùng vào website của bạn thì thấy lỗi như thế này:

Người dùng sẽ nghĩ website này không chuyên nghiệp, không an toàn, thậm chí còn nghĩ là do mạng của họ bị vấn đề hoặc bị chặn ip gì đó. Điều khó chịu đó còn x10 nếu như người dùng đó bị overthinking :>.
# Solution
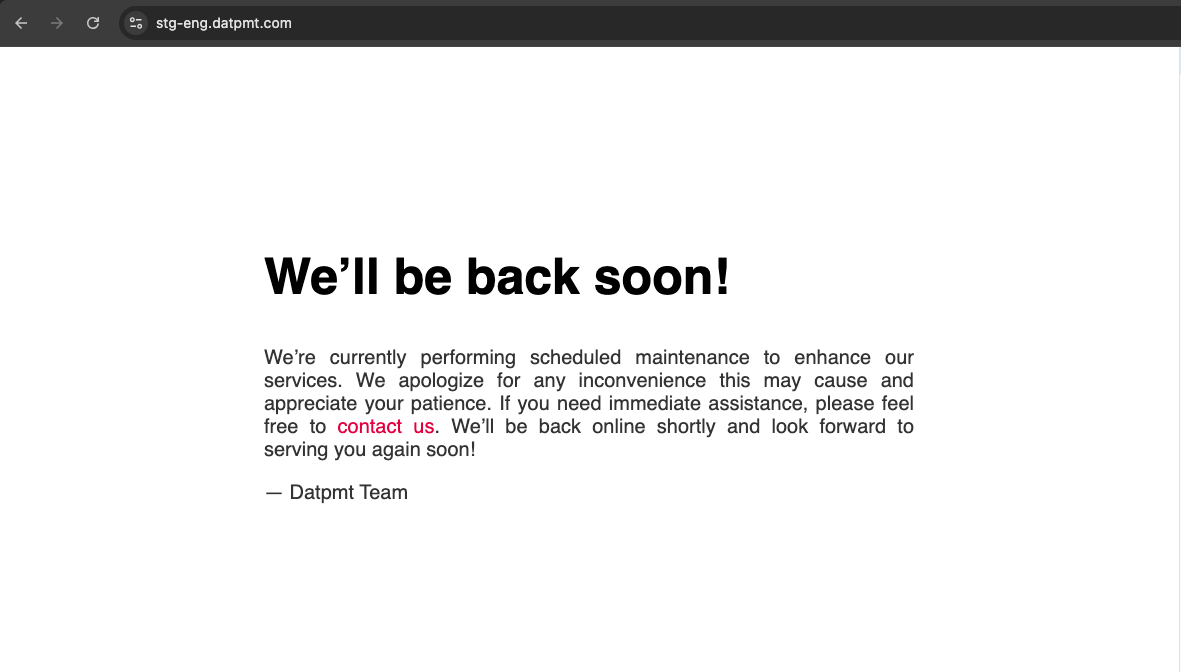
Chúng ta sẽ hiển thị một trang thông báo maintenance cho người dùng biết là website đang bảo trì và sẽ comeback soon :>. Điều này không chỉ giúp người dùng biết được tình trạng website mà còn giúp website owner nâng cao sự tin cậy của website cũng như khả năng đáp ứng của website.

Hehe vậy chúng ta bắt đầu thôi 
# Getting started
Đầu tiên là tạo một file HTML: /usr/share/nginx/html/maintenance.html mình tham khảo tại đây.
<!DOCTYPE html>
<html>
<head>
<title>Site Maintenance</title>
<meta charset="UTF-8">
<style>
body { text-align: center; padding: 150px; }
h1 { font-size: 50px; color: black; }
body { font: 20px Helvetica, sans-serif; color: #333; }
article { display: block; text-align: left; width: 650px; margin: 0 auto; }
p { text-align: justify; }
a { color: crimson; text-decoration: none; }
a:hover { color: black; text-decoration: none; }
</style>
</head>
<body>
<article>
<h1>We’ll be back soon!</h1>
<div>
<p>We’re currently performing scheduled maintenance to enhance our services. We apologize for any inconvenience this may cause and appreciate your patience. If you need immediate assistance, please feel free to <a href="mailto:[email protected]">contact us</a>. We’ll be back online shortly and look forward to serving you again soon!</p>
<p>— Datpmt Team</p>
</div>
</article>
</body>
</html>Chạy bundle:
$ bundle installTiếp theo update nginx config, chú ý tìm đúng web server của bạn.
server {
server_name stg-eng.datpmt.com;
root xxx;
# Check if Puma is down and serve maintenance page
location / {
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_redirect off;
proxy_set_header Connection '';
proxy_pass http://datpmt-english-staging;
proxy_read_timeout 150;
# Check if Puma is running
error_page 502 = /maintenance.html;
}
location ~ ^/(assets|fonts|system)/|robots.txt {
gzip_static on;
expires max;
add_header Cache-Control public;
}
location = /maintenance.html {
internal;
root /usr/share/nginx/html;
try_files /maintenance.html =503;
}
error_page 500 502 503 504 /500.html;
client_max_body_size 4G;
keepalive_timeout 10;
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/stg-eng.datpmt.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/stg-eng.datpmt.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}Test Nginx syntax errors:
sudo nginx -tReload Nginx
sudo systemctl reload nginxNhư vậy là xong rồi. Giờ bạn có để stop server và xem kết quả.

Chúc các bạn thành công nha: 